Some ideas for scroll-based text highlight animations.
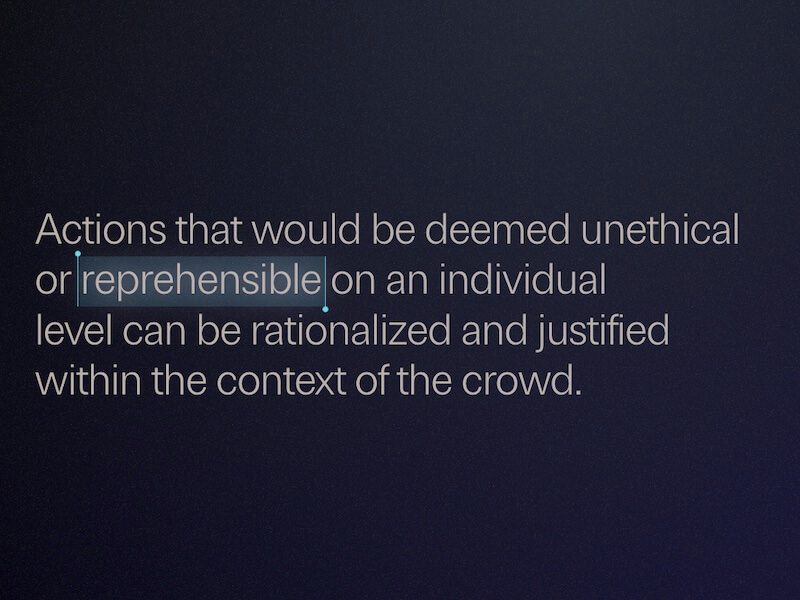
Today I’d love to share some text highlight effects that have been whirling in my mind for a while. They are inspired by some details I saw in Dribbble shots and some other videos. The idea is to highlight text, particularly words, on scroll, when they come into the reader’s view.
Here are the designs that this is based on:
So here are just a couple of ideas, hope you enjoy them and find them useful!
Some of the effects can take more than one word, but most of them are optimized for one word only.
One of the effects is achieved using GSAP Flip, which facilitated moving a big title into a block of text!
Thanks for checking by and don’t forget to take a look at more typography and scroll-based demos!